In this tutorial, we’ll explore the settings and reading section of a WordPress website, focusing on how to configure your homepage and blog page. This is particularly useful for those using WordPress for blogging purposes, as it allows you to customize the content displayed on your homepage and separate blog posts.


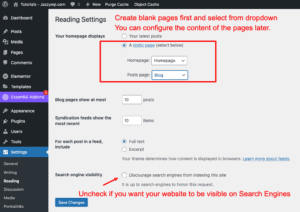
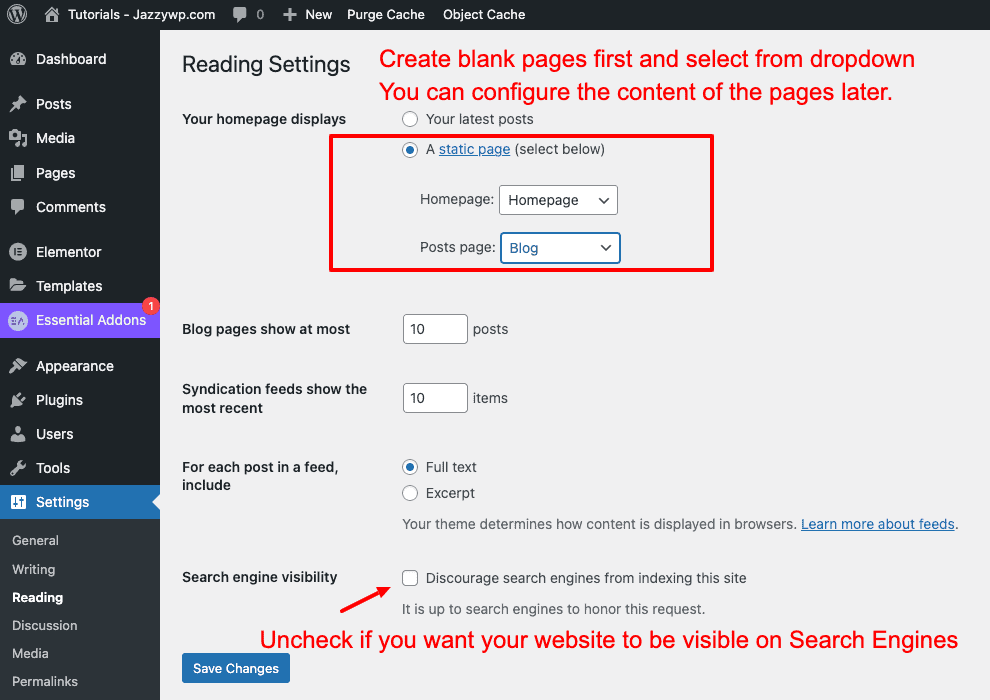
- Homepage vs Blog Page: By default, your latest blog posts will appear on the homepage. However, if you’d like to differentiate the two, you can change the homepage to display a static page instead. This allows you to create a unique, engaging introduction for your website, while keeping your blog posts separate.
- Creating a Blog Page: To create a dedicated blog page, simply navigate to the “Pages” section and create a new page titled “Blog”. Once created, head to the “Settings” and “Reading” sections. Here, you’ll be able to configure your blog page settings, specifying that all blog posts should be displayed on this particular page.
- Customizing Your Homepage: After setting up your blog page, you can then select a static page to serve as your homepage. This page could include information about your website, a welcome message, or any other content you’d like to highlight.
- Configuring Reading Settings: The “Reading” section offers further customization options, such as deciding how many blog posts to display on your homepage and blog page. You can also choose whether or not to display the full text of each post, or simply a summary.
- Search Engine Optimization (SEO): It’s important to note that, when your website is live and you want search engines to index it, you should remove the “Discourage search engines from indexing this site” option. This allows search engines like Google to crawl and index your website, making it discoverable to users searching for related content.
In summary, properly configuring your WordPress dashboard settings, particularly the homepage and blog page, can greatly enhance the user experience and optimize your content for search engines. By understanding these settings and how they impact your website, you’ll be well on your way to creating an engaging, user-friendly blog.
Founder, Managing Partner of Jazzy Marketing.
My first foray into the web was back in 2001 when we needed to get a website build for a telecom venture I was working for. I was given the project of getting our website built with e-commerce integration for calling cards – a huge market at the time. Well, that was the spark that got me interested in website development and I have not looked back since.